material ui drawer under appbar
Showinghiding the Drawer component. Dealing with Appbars and drawers in React and Material-ui React and Material-Ui are a great combination but its not that obvious how to easily keep your Appbar in a fixed position and adjust content to take account of it especially if you have many pages being managed by React router.

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation
To achieve it you first have to define a z-index for your AppBar your styles object.

. My required is to keep Appbar fixed and drawer should be open and close below the appbar. All the usual props can be passed to the AppBar and Drawer. Sticky is not supported by IE11.
Drawer Navigation drawers provide access to destinations in your app. Const styles theme appBar. This link contains all the code plus additional styling and mobile responsiveness.
Links to Full Code below. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. The Material-UI docs call that a Drawer thats been clipped under the app bar.
Material-UI Drawer Under AppBar. All the examples provided in material-ui-next web page are starts with Appbar. You can use positionsticky instead of fixed.
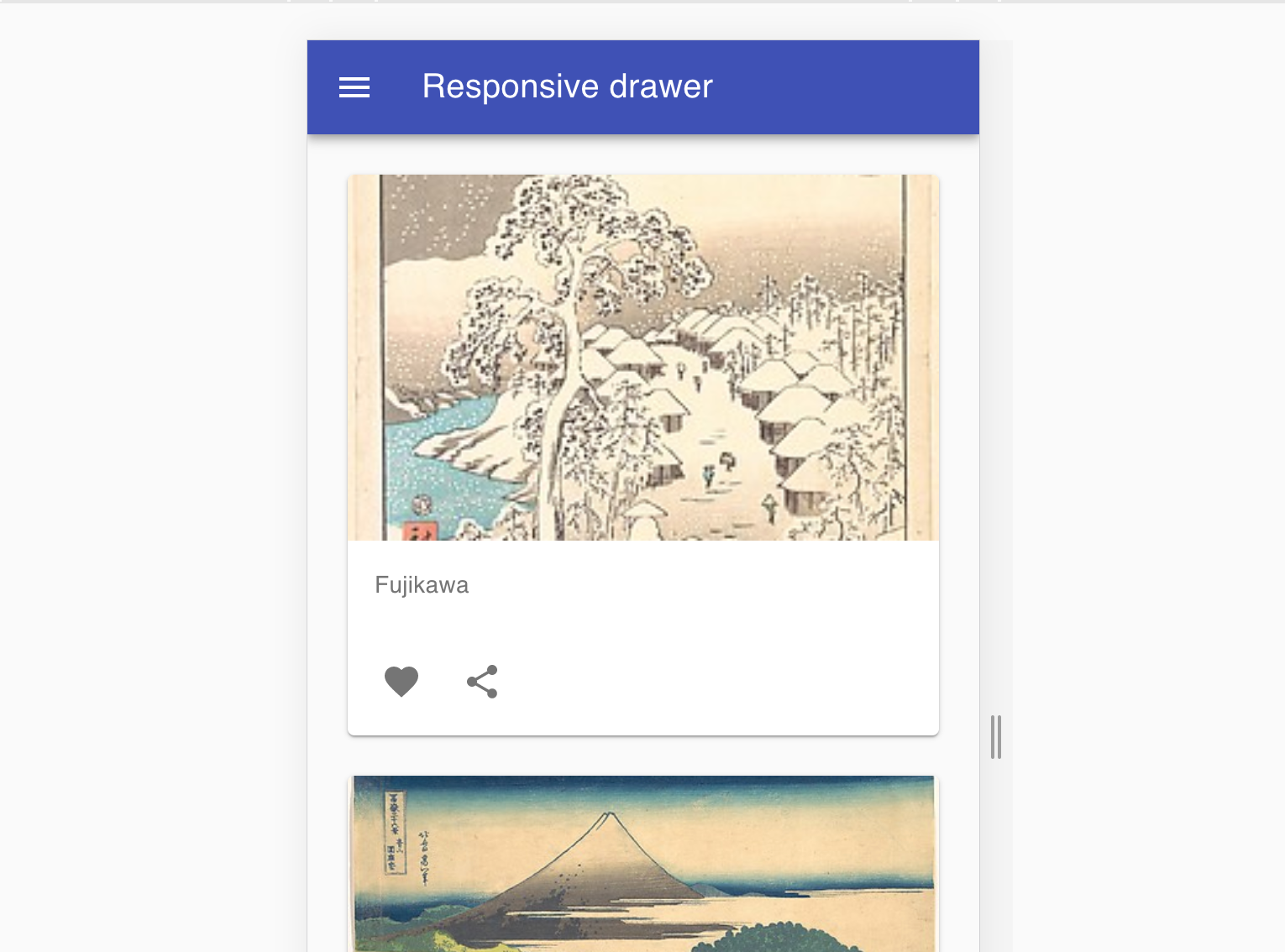
Here are 3 possible solutions. How can we place drawer either it is permanent or responsive drawer below the appbar. There are three primary considerations with the design of the mobile responsive Drawer in this demo.
Toolbar Icon can be customized but click handler is set to open Drawer. You can use the z-index css property for layering AppBar above the Drawer eg. Make the app bar z-index always one more than the drawer z-index zIndex.
Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts. This can cause some part of your content to be invisible behind the app bar. You can render a second.
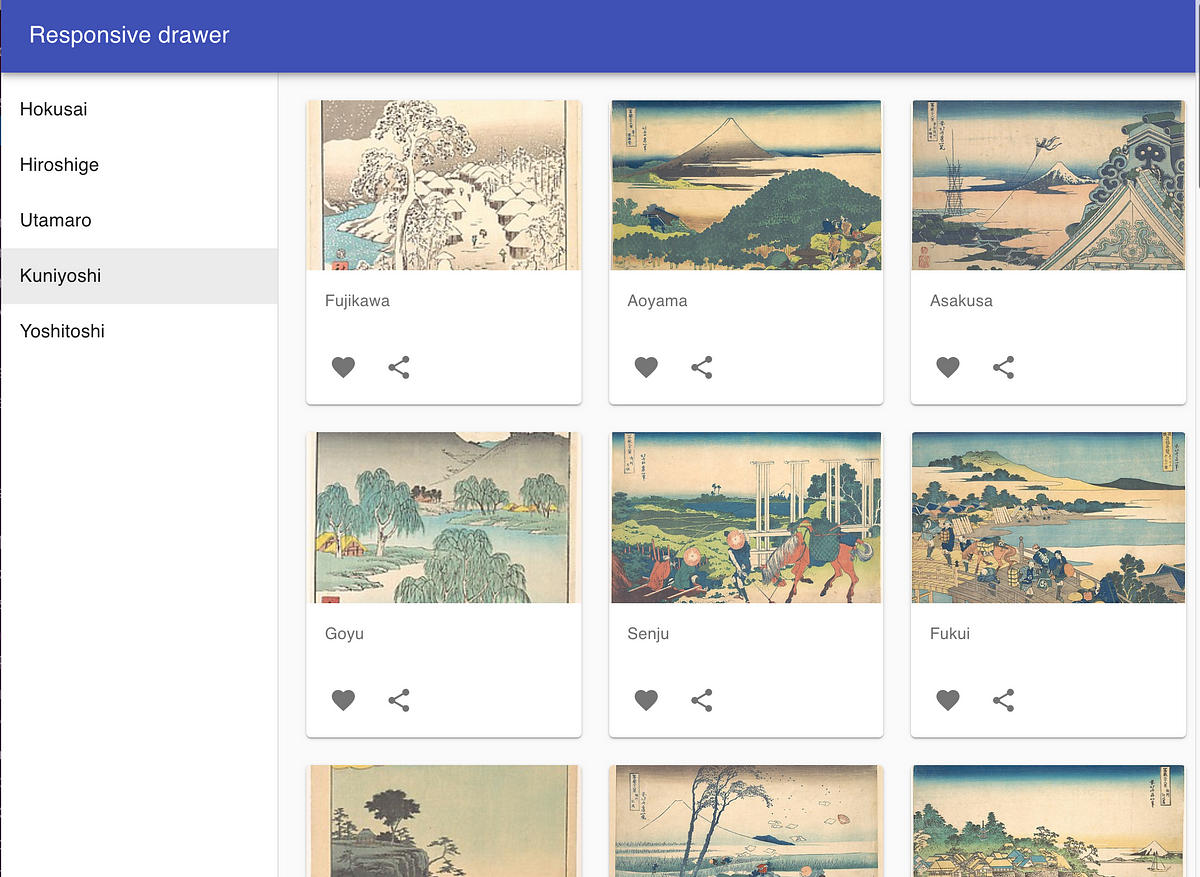
In this demo youll see a quick way to position the Drawer underneath an AppBar. Material-UI Drawer Under AppBar MUI Mobile Responsive Drawer Drawer is hidden by default at 375px The Drawer acts as a sidebar when it is on the side contains a menu and does not have a backdrop. All the examples provided in material-ui-next web page are starts with Appbar.
You can use the z-index css property for layering AppBar above the Drawer. When you render the app bar position fixed the dimension of the element doesnt impact the rest of the page. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
Material-UI Drawer nested under an AppBar and inside a div. ThemezIndexdrawer 1. My required is to keep Appbar fixed and drawer should be open and close below the appbar.

How To Use Material Ui Menus In Reactjs Applications

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

Material Ui Drawer Under Appbar Video

Flutter How To Add Drawer Below App Bar And Set Menu Icon

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Add Example For Navigation Drawer Clipped Under The App Bar Issue 10234 Mui Material Ui Github

Appbar Safari Does Not Shift When Persistent Drawer Is Re Opened Issue 9911 Mui Material Ui Github

Reactjs Material Ui App Bar Component S Menu Does Not Show Up After Toggle Stack Overflow

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Material Ui Appbar With Position Fixed Scroll On Ios Over Top Overlays Appbar With Body Background Stack Overflow

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces